TCP/IP에서의 클라이언트와 연결은 3 way handshake라는 규칙이 만족되면
연결이 되었다고 서버와 클라가 주관적으로 판단하는 것으로, 단순히 논리적인 통신 채널이 확보된 상태라고 정의 할 수 있다.
다시 말해 서버 입장에서는 accept 함수가 리턴되고, 클라 입장에서는 connect 함수가 리턴을 하면 연결됐다라고 할 수 있는 것이다.
물리적인 통신 채널이 아닌 논리적인 통신 채널이 확보된 상태이기 때문에
TCP 연결이 끊어졌다는 것을 인지할 때 상황에 따라 다르다.
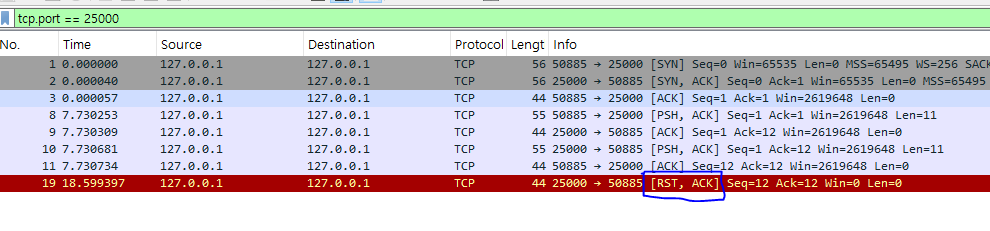
일반적인 정상적인 종료는 클라에서 FIN 패킷을 보내 연결증 종료하면 서버가 이를 수신하고,
4 way handshake를 우아한 종료를 진행하며 이를 통해 연결 해제를 명확히 감지할 수 있다.
하지만 클라가 랜케이블을 뽑거나 블루스크린처럼 갑자기 다운되는 경우, FIN이나 RST 신호를 보내지 못하므로
서버는 클라가 연결이 끊겼는지 즉시 알 수 없다.
이를 보완하기 위해 서버에서 아래와 같은 방법들을 사용한다.
- TCP Keep-Alive 설정 : 일정시간 동안 응답이 없으면 OS 수준에서 연결을 끊는다.
- Heartbeat / ping : L7 단계에서 주기적으로 메시지를 보내, 응답이 없으면 연결 해제가 되었다고 판단한다.
- 데이터 통신이 원활히 이루어지고 있을 경우에는 굳이 Heartbeat를 주고 받을 필요 없기 때문에 이를 고려해 코드를 작성해야한다.
앞서 언급한 내용처럼 TCP에서의 연결은 착각이라고도 생각할 수 있겠다.
서버에서는 클라와 연결중이라고 생각 할 수 있지만,
클라가 랜케이블을 뽑았는지, 블루스크린이 떳는지 알 방법이 없기 때문이다.
따라서 클라이언트와의 연결은 단순한 통신 가능 여부를 넘어서, 식별 가능성, 상태 추적 까지 포함된 개념이라고 봐야한다.
'네트워크' 카테고리의 다른 글
| [네트워크] 파일 송신 (0) | 2025.04.20 |
|---|---|
| [네트워크] TCP 장애 유형 (0) | 2025.04.20 |
| [네트워크] select (0) | 2025.04.17 |
| [네트워크] I / O 멀티플렉싱 (0) | 2025.04.17 |
| [네트워크] 우아하지 않은 비정상 종료 (0) | 2025.04.14 |