오늘의 목표
✔️ 프로그래머스 코테 문제 풀기
✔️ 팀 프로젝트 웹 개발 팝업창 띄우기
✔️ 인프런 CS 강의 듣기
⏱️ 오늘의 일정
9:00 ~ 12:00 - 프로그래머스 코테 문제 풀기
12:00 ~ 13:00 - 팀 회의
13:00 ~ 17:00 - 팀 프로젝트 웹 개발 팝업창 띄우기
17:00 ~ 21:00 - 개인 공부
📜 프로그래머스 코테 문제 풀기
9:00 ~ 12:00 프로그래머스 코테 문제 풀기
어제 다짐 했던거 처럼 5가지의 문제를 풀었다.
아직은 레벨 1단계라 크게 어려움은 없었다.
AlgorithmCodingTest/프로그래머스/1/70128. 내적 at main · YamSaeng/AlgorithmCodingTest
This is an auto push repository for Baekjoon Online Judge created with [BaekjoonHub](https://github.com/BaekjoonHub/BaekjoonHub). - YamSaeng/AlgorithmCodingTest
github.com
AlgorithmCodingTest/프로그래머스/1/77884. 약수의 개수와 덧셈 at main · YamSaeng/AlgorithmCodingTest
This is an auto push repository for Baekjoon Online Judge created with [BaekjoonHub](https://github.com/BaekjoonHub/BaekjoonHub). - YamSaeng/AlgorithmCodingTest
github.com
AlgorithmCodingTest/프로그래머스/1/12917. 문자열 내림차순으로 배치하기 at main · YamSaeng/AlgorithmCod
This is an auto push repository for Baekjoon Online Judge created with [BaekjoonHub](https://github.com/BaekjoonHub/BaekjoonHub). - YamSaeng/AlgorithmCodingTest
github.com
AlgorithmCodingTest/프로그래머스/1/82612. 부족한 금액 계산하기 at main · YamSaeng/AlgorithmCodingTest
This is an auto push repository for Baekjoon Online Judge created with [BaekjoonHub](https://github.com/BaekjoonHub/BaekjoonHub). - YamSaeng/AlgorithmCodingTest
github.com
AlgorithmCodingTest/프로그래머스/1/12918. 문자열 다루기 기본 at main · YamSaeng/AlgorithmCodingTest
This is an auto push repository for Baekjoon Online Judge created with [BaekjoonHub](https://github.com/BaekjoonHub/BaekjoonHub). - YamSaeng/AlgorithmCodingTest
github.com
📜 팀 회의
12:00 ~ 13:00 - 팀 회의
오늘 18:00 시 까지는 코딩을 완료하고, PPT를 준비해야한다는 전체 공지를 받았다.
그 후, 간단한 미니 게임을 통해 발표 순서를 정하게 되었는데
우리 '2조' 가 가장 먼저 발표를 하게 되었다.
팀 회의에서는 발표자를 뽑고 좀 더 추가 할 수 있는 기능은 없을 지 얘기하는 시간을 보냈다.
내가 맡은 방명록 팝업창 띄워서 처리하기 기능만 추가하면 웹페이지는 완성이였다.
📜 팀 프로젝트 웹 개발 팝업창 띄우기
13:00 ~ 17:00 - 팀 프로젝트 웹 개발 팝업창 띄우기
어제 문제가 되었던 점은 다음과 같다.
<script type="module"></script>
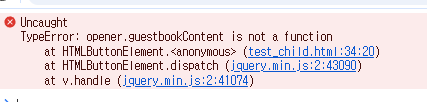
script에 module를 붙이면 해당 블럭이 독립된 공간이 되고 외부에서 함수를 호출하지 못하는 문제였다.
어떻게 해야 호출을 할 수 있을까?.. 고민을 하다가 우선은 html에서 자바스크립트(js)를 분리하기로 했다.
<script defer src="about.js"></script>
이처럼 스크립트를 분리해서 about.js에 따로 관리하도록 수정했다.
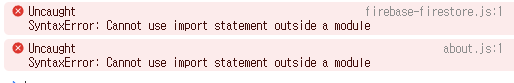
위처럼 만들고 웹페이지를 실행했는데 이번에는 Firebase에서 데이터를 받아오지 못하는 문제가 생겨버렸다..

머리가 지끈지끈해지는 순간... 튜터님에게 가서 물어보니 결국에는 type="module"을 붙여야
Firebase를 사용할 수 있다는 설명을 듣게 되었다. 처음으로 돌아온 상황..
구글에서 좀 더 찾아보기로 했다.
javascript module function call 이라고 검색을 했더니
어느 외국사람이 질문 올린 글이 있었다.
How to call a function declared in a javascript module (type=module) from an html page
I am struggling to use javascript modules... I have an html file and a JS module. I have a function defined in the javascript file and I would like to call that function from my HTML page. This is my
stackoverflow.com
살펴보니 나처럼 함수를 호출하지 못하고 있는 문제였고,
위 글에서 발견한 export와 import를 찾아보게 되었다.
https://ko.javascript.info/import-export
모듈 내보내고 가져오기
ko.javascript.info
module에서 함수 앞에 export를 붙이면 해당 함수를 내보낼 수 있는 기능을 하는 지시자였고,
import는 반대로 해당 함수를 불러들일 수 있는 지시자였다.
export function GetGuestbookContent(Name, guestbookContentData, guestBookWindow) {
if (!Name || !guestbookContentData) {
alert('이름과 메시지를 모두 입력하세요.');
return;
}
// Firebase DB에 저장
DB_SaveGuestBookContent(Name, guestbookContentData, guestBookWindow);
}
<script type="module">
import { GetGuestbookContent } from "./about.js"
$("#guestBookPostingBtn").click(function () {
let guestBookNameData = $("#guestBookName").val();
let guestbookContentData = $("#guestBookContent").val();
GetGuestbookContent(guestBookNameData, guestbookContentData, window);
})
$("#guestBookCloseBtn").click(function () {
window.close();
})
</script>
보내고자 하는 함수 앞에 export를 붙이고
해당 함수가 필요한 곳에 import를 사용해 불러들이니 데이터를 주고 받을 수 있게 되었다.
다행히도 만들고자 했던 방명록을 팝업창으로 띄워 정보를 받고,
받은 정보를 DB로 전송해 읽어들이는 부분을 완성 할 수 있게 되었다.
📜 개인 공부
17:00 ~ 21:00 - 개인 공부
팀프로젝트 개발 하느라 듣지 못했던 인프런 CS강의를 듣고
중간 중간 발표 PPT, 시연영상 체크를 하며 개인 공부 시간을 보냈다.
🌙 하루를 마치며
결국에는 팝업창을 띄워 정보를 처리 할 수 있게 된 것에 대해 매우 만족스러운 기분을 느꼇다.
내일 오후 2시에 발표 인데, 시작이 반이라는 것처럼 첫번째 팀 프로젝트 발표를 성공적으로 끝낼 수 있으면 좋겠다.
'내일배움캠프' 카테고리의 다른 글
| [내일배움캠프][TIL] 6일차 Javascript 문법 시작 (0) | 2024.08.12 |
|---|---|
| [내일배움캠프][TIL] 5일차 팀 프로젝트 발표 (0) | 2024.08.09 |
| [내일배움캠프][TIL] 3일차 (0) | 2024.08.07 |
| [내일배움캠프][TIL] 2일차 (0) | 2024.08.06 |
| [내일배움캠프][TIL] 1일차 - OT (0) | 2024.08.05 |