쿠키
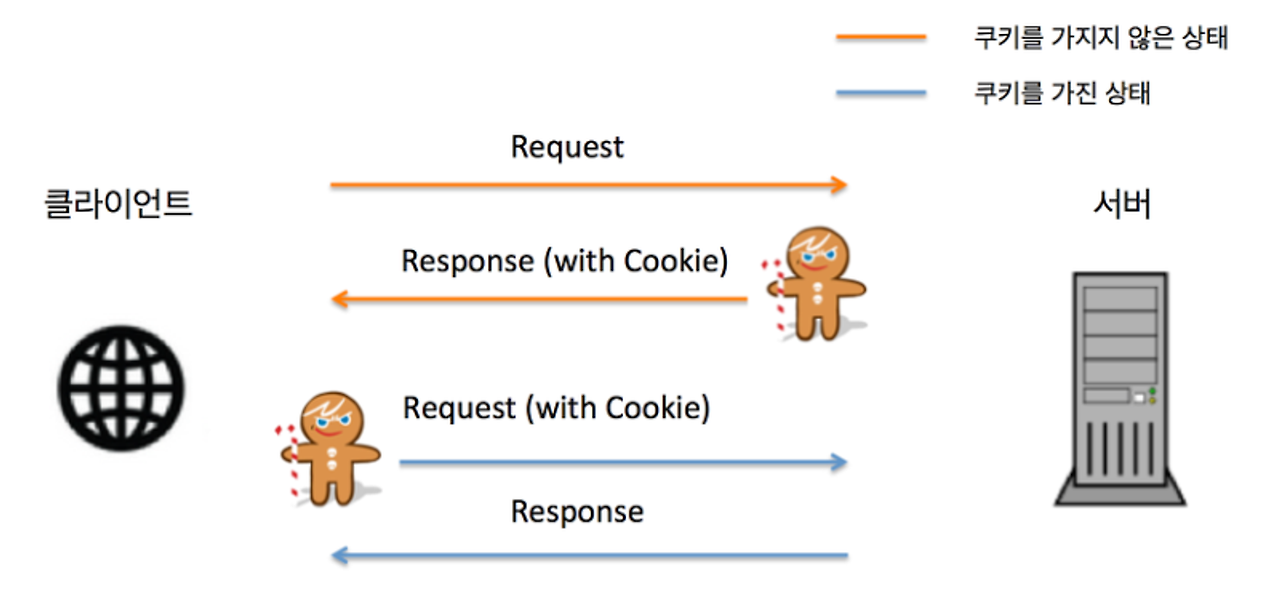
브라우저가 서버로부터 응답으로 Set-Cookie 헤더를 받은 경우 해당 데이터를 저장한 뒤 모든 요청에 포함하여 보낸다.
- 쿠키는 사용자가 naver.com과 같은 웹 사이트를 방문할 때마다 이전에 방문했던 정보를 기억하는 데이터 파일이다.
- 데이터를 여러 사이트에 공유할 수 있기 때문에 보안에 취약할 수 있다.
- 쿠키는 userId=user-1321;userName=sparta 와 같이 문자열 형식으로 존재하며 쿠키간에는 세미콜론 (;) 으로 구분한다.
세션
쿠키를 기반으로 구성된 기술이다. 단, 클라이언트가 마음대로 데이터를 확인 할 수 있던 쿠키와는 다르게 세션은 데이터를 서버에만 저장한다.
- 세션은 일반적으로 세션 Id를 쿠키를 이용해 클라이언트에게 전달해, 서버는 이 세션 Id를 사용해 저장된 세션 데이터를 조회한다.
- 세션을 통해 사용자의 상태 정보를 서버에 저장하면, 서버는 사용자의 상태를 추적 할 수 있게 된다.
- 보안성은 좋으나, 반대로 사용자가 많은 경우 서버에 저장해야 할 데이터가 많아져서 서버 컴퓨터가 감당하지 못하는 문제가 생기기 쉽다.
- 쿠키와 마찬가지로 세션 역시 만료 기간이 있다.
쿠키 ( Cookie ) 만들어보기

서버가 클라이언트의 HTTP 요청 ( Request )을 수신할 때, 서버는 응답 ( Response )과 함께 Set-Cookie 라는 헤더를 함께 전송할 수 있다. 그 후 쿠키는 해당 서버에 의해 만들어진 응답 ( Response )과 함께 Cookie HTTP 헤더안에 포함되어 전달받는다.
쿠키를 할당하는 API를 만들어보자
// app.js
import express from 'express';
const app = express();
const PORT = 5001;
app.use(express.json());
app.listen(PORT, () => {
console.log(PORT, '포트로 서버가 열렸어요!');
});
Set-Cookie 를 이용해 쿠키 할당하기
// 'Set-Cookie'를 이용하여 쿠키를 할당하는 API
app.get("/set-cookie", (req, res) => {
let expire = new Date();
expire.setMinutes(expire.getMinutes() + 60); // 만료 시간을 60분으로 설정합니다.
res.writeHead(200, {
'Set-Cookie': `name=sparta; Expires=${expire.toGMTString()}; HttpOnly; Path=/`,
});
return res.end();
});
res.cookie() 를 이용해 쿠키 할당하기
// 'res.cookie()'를 이용하여 쿠키를 할당하는 API
app.get("/set-cookie", (req, res) => {
let expires = new Date();
expires.setMinutes(expires.getMinutes() + 60); // 만료 시간을 60분으로 설정합니다.
res.cookie('name', 'sparta', {
expires: expires
});
return res.end();
});

req를 이용해 쿠키 접근하기
클라이언트는 서버에 요청 ( Request )을 보낼 때 자신이 보하고 있는 쿠키를 자동으로 서버에 전달하게 된다.
여기서 클라이언가 전달하는 쿠키 정보는 Request header에 포함되어 서버에 전달되게 된다.
서버에서 어떤 방식으로 쿠키를 사용할까?
일반적으로 쿠키는 req.headers.cookie에 들어있다. req.headers는 클라이언트가 요청한 Request의 헤더 ( header )를 의미한다.
Request의 헤더

- 헤더는 요청을 보낸 클라이언트에 관한 상세한 정보를 담고 있다.
- 이 정보에는 사용자의 브라우저 유형, 운영 체제, 데스크탑이나 모바일의 사용 유무 등이 포함된다.
- 깨알 같이, 쿠키 정보 또한 이 헤더 안에 포함되어 있는것을 확인할 수 있다.
/get-cookie에 접근했을 때, 클라이언트가 전달한 모든 쿠키를 출력하는 API를 만들어보자
// 'req.headers.cookie'를 이용하여 클라이언트의 모든 쿠키를 조회하는 API
app.get('/get-cookie', (req, res) => {
const cookie = req.headers.cookie;
console.log(cookie); // name=sparta
return res.status(200).json({ cookie });
});

cookie-parser 미들웨어 적용하기
요청에 추가된 쿠키를 req.cookies 객체로 만들어 더이상 req.headers.cookie와 같이 번거롭게 사용할 필요 없어진다.
이전에는 req.headers.cookie 와 같이 여러 프로퍼티를 넘어서야 쿠키를 사용할 수 있었으나 cookie-parser 미들웨어를 이용하면 더욱 간편하게 쿠키를 관리할 수 있다.
cookie-parser 설치
# yarn을 이용해 cookie-parser를 설치합니다.
yarn add cookie-parser
cookie-parser 미들웨어를 전역으로 사용하려면 다음과 같이 사용한다.
app.use(cookieParser());
cookie-parser 등록하기
import cookieParser from 'cookie-parser';
app.use(cookieParser());
// 'req.cookies'를 이용하여 클라이언트의 모든 쿠키를 조회하는 API
app.get('/get-cookie', (req, res) => {
const cookies = req.cookies;
console.log(cookies);
return res.status(200).json({ cookie: cookies });
});
쿠키 조회 부분을 req.cookies로 변경했고, 쿠키의 형태가 name=sparta에서 { name: 'sparta' } 형태의 객체로 변환된 것을 확인 할 수 있다.

cookie-parser 쿠키 정보 : https://www.npmjs.com/package/cookie-parser
cookie-parser
Parse HTTP request cookies. Latest version: 1.4.6, last published: 3 years ago. Start using cookie-parser in your project by running `npm i cookie-parser`. There are 9001 other projects in the npm registry using cookie-parser.
www.npmjs.com
세션 ( Session ) 만들어보기

쿠키의 경우 서버를 재시작하거나 새로고침을 하더라도 로그인이 유지된다. 이는 사용자에게는 편리하나, 서버의 입장에서는 보안 문제가 발생할 수 있다. 쿠키가 조작되거나 노출된다면 해당 권한을 탈튀당해, 악의적인 공격을 받을 수 있게 되는 것이다.
그렇다면, 쿠키에는 어떤 정보를 담아야 할까?
사용자가 누구인지 확실하게 구분할 수 있는 정보를 넣어줘야 한다.
먼저 /set-session API를 호출했을 때 name=sparta 의 정보를 서버에 저장하고, 저장한 시간 정보를 쿠키로 반환 받는 API와 /get-session API를 호출했을 때 쿠키의 시간 정보를 이용해 서버에 저장된 name 정보를 출력하는 API를 만들어보자.
/set-session API 만들기
let session = {};
app.get('/set-session', function (req, res, next) {
// 현재는 sparta라는 이름으로 저장하지만, 나중에는 복잡한 사용자의 정보로 변경될 수 있습니다.
const name = 'sparta';
const uniqueInt = Date.now();
// 세션에 사용자의 시간 정보 저장
session[uniqueInt] = { name };
res.cookie('sessionKey', uniqueInt);
return res.status(200).end();
});- 서버에서 해당 사용자의 정보를 저장하기 위해 session 객체를 생성한다.
- /set-session API가 호출되면 name=sparta의 정보를 세션에 삽입하고, 해당하는 데이터를 검색하기 위한 시간 정보를 쿠키로 반환한다.
/get-session API 만들기
app.get('/get-session', function (req, res, next) {
const { sessionKey } = req.cookies;
// 클라이언트의 쿠키에 저장된 세션키로 서버의 세션 정보를 조회합니다.
const name = session[sessionKey];
return res.status(200).json({ name });
});- 쿠키에 저장된 sessionKey를 이용해 session에 저장된 데이터를 불러온다.
세션 API 전체 코드, app.js
import express from 'express';
import cookieParser from 'cookie-parser';
const app = express();
const PORT = 5001;
app.use(express.json());
app.use(cookieParser());
// 'req.cookies'를 이용하여 클라이언트의 모든 쿠키를 조회하는 API
app.get('/get-cookie', (req, res) => {
const cookies = req.cookies;
console.log(cookies);
return res.status(200).json({ cookie: cookies });
});
let session = {};
app.get('/set-session', function (req, res, next) {
// 현재는 sparta라는 이름으로 저장하지만, 나중에는 복잡한 사용자의 정보로 변경될 수 있습니다.
const name = 'sparta';
const uniqueInt = Date.now();
// 세션에 사용자의 시간 정보 저장
session[uniqueInt] = { name };
res.cookie('sessionKey', uniqueInt);
return res.status(200).end();
});
app.get('/get-session', function (req, res, next) {
const { sessionKey } = req.cookies;
// 클라이언트의 쿠키에 저장된 세션키로 서버의 세션 정보를 조회합니다.
const name = session[sessionKey];
return res.status(200).json({ name });
});
app.listen(PORT, () => {
console.log(PORT, '포트로 서버가 열렸어요!');
});
'IT' 카테고리의 다른 글
| [IT] Access Token, Refresh Token (1) | 2024.09.09 |
|---|---|
| [IT] 인증, 인가 (0) | 2024.09.09 |
| [IT] JWT (0) | 2024.09.08 |
| [AWS] RDS 구매하고 사용하기 (0) | 2024.09.05 |
| [IT] Javascript - Package Manager ( npm, yarn ) (0) | 2024.08.28 |