Prisma 라이브러리 설치
# yarn 프로젝트를 초기화합니다.
yarn init -y
# express, prisma, @prisma/client 라이브러리를 설치합니다.
yarn add express prisma @prisma/client
# nodemon 라이브러리를 DevDependency로 설치합니다.
yarn add -D nodemon
# 설치한 prisma를 초기화 하여, prisma를 사용할 수 있는 구조를 생성합니다.
npx prisma init
위 명령문을 통해 Prisma를 설치할 수 있다.
- prisma는 Prisma를 터미널에서 사용할 수 있도록 도구를 설치하는 패키지다
- @prisma/client는 Node.js에서 Prisma를 사용할 수 있게 해준다.
- nodemon은 개발 코드가 변경되었을 때 자동으로 서버를 재시작 해주는 패키지다.
npx prisam init
내 프로젝트 폴더 이름
├── prisma
│ └── schema.prisma
├── .env
├── .gitignore
├── package.json
└── yarn.lock1. prisam 폴더 안에 prisma.schema 파일 생성
- 이 파일은 Prisma가 사용할 데이터베이스를 설정하기 위해사용하는 파일이므로 지우면 안된다.
2. root 폴더에 .env 파일 생성
- 이 파일은 외부에 공유되어선 안되는 비밀 정보들이 저장되어 있는 파일이다.
3. root 폴더에 .gitignore 파일 생성
- .env 파일이 git에 업로드 되지 않도록 설정 되어 있다.
여기서 생성된 폴더나 파일들을 임의로 옮기지 않아야 한다. Prisam는 정해진 경로에 있는 파일을 사용하고 저장하기 때문에 임의로 옮기면 오동작 할 가능성이 높다.
nodemon 라이브러리
파일을 저장할 때마다 변경 사항을 감지하고, 자동으로 서버를 재시작해 주는 라이브러리다. 개발 중 변경사항을 즉시 반영해 개발 효율성을 향상시킬 수 있다.
앞서 매번 코드를 수정하거나 서버에서 에러가 발생해 종료되었을 때, 매번 서버를 재시작해야했다.
이전에는 이를 위해 node app.js 명령어를 이용해 서버를 수동으로 재시작했는데, 이런 방법은 너무 번거로운 작업이다.
이런 상황을 nodemon 이라는 도구를 이용해 해결할 수 있다.
▶ nodemon 명령어
- nodemon 으로 서버를 실행하기 위해서 아래와 같이 사용한다.
# 형식
nodemon <실행할 JavaScript 파일명>
# nodemon을 이용해 app.js 파일 실행하기
nodemon app.js
단순히 터미널에 명령어를 사용하는 것 뿐 아니라, package.json 에 nodemon 을 이용해 서버를 실행하는 스크립트 ( scripts )를 등록하면, 매번 명령어를 입력하지 않아도 간편하게 서버를 시작할 수 있다.
아래와 같이 package.json을 수정
// package.json
...
"scripts": {
"dev": "nodemon app.js"
},
터미널에서 yarn run dev 명령어를 실행하면, nodemon을 이용해 서버를 시작할 수 있게 된다.
schema.prisma
Prisma가 사용할 데이터베이스의 설정 정보를 정의하기 위해 사용하는 파일이다.
Prisma를 가장 처음 초기화 하였을 때, prisma.schema 파일을 확인한다면, 아래의 2가지 구문이 작성되어 있는 것을 확인할 수 있다.
● datasource
- 데이터베이스에 대한 정의를 하기 위해 사용된다.
- Prisma가 어떤 데이터베이스 엔진을 사용할 것인지, 데이터베이스의 위치 ( URL )는 어디인지 등의 정보를 정의하는데 사용된다.
● generator
- Prisma 클라이언트를 생성하는 방식을 설정하는 구문이다.
Prisma datasource
Prisma가 데이터베이스를 연결할 수 있도록 설정하고, 관리하는 데 필요한 정보를 설정하는 구문이다.
우선 Prisma는 연결하려는 데이터베이스의 속성을 schema.prisma 파일에서 관리하고 있다.
여기서 datasource 프로퍼티에 정의한 속성들을 수정해 사용자 아이디, 비밀번호, 엔드 포인트 등 다양한 설정값을 입력해주어야 한다.
datasource 설정
// schema.prisma
datasource db {
// MySQL 데이터베이스 엔진을 사용합니다.
provider = "mysql"
// 데이터베이스 연결 정보를 .env 파일의 DATABASE_URL 로부터 읽어옵니다.
url = env("DATABASE_URL")
}
처음 생성된 datasource 구문은 위와 같이 작성되어 있다. 각 프로퍼티들은 아래와 같은 속성을 가지고 있다.
1. provider : Prisma 가 사용할 데이터베이스 엔진의 유형
2. url : 데이터베이스를 연결하기 위한 URL
url 부분에서 env("DATABASE_URL") 방식으로, 데이터베이스의 주소가 노출되지 않게 작성하는 dotenv 의 문법을 사용하고 있다. env() 문법은 프로젝트의 root 폴더에 있는 .env 파일에 정의되어 있는 정보를 해당 schema.prisma 파일로 불러오는 것이다.
여기서, dotenv 는 어플리케이션의 환경 변수를 관리하는 모듈이다. 실제 코드에서 민감한 정보를 노출시키지 않도록 보호해주고, 개발 환경에 따라 다르게 설정해야 하는 값을 별도의 파일에서 관리할 수 있게 해준다.
env 파일 살펴보기
# .env
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"
Prisma를 초기화 하고, .env 파일을 확인하면, 위와 같은 내용을 확인할 수 있다.
.env 파일은 key-value의 형태로 구성되어 있고, DATABASE_URL 이라는 하나의 변수가 선언되어 있다.
이곳의 URL을 변경하게 되면 해당 데이터베이스와 연결이 가능하다.
데이터베이스 URL
데이터베이스 URL은 Prisma가 어떤 데이터베이스와 어떻게 연결할지를 알려주는 중요한 정보다.
URL 내부에는 데이터베이스 엔진 유형, 사용자 아이디, 패스워드와 같은 정보가 포함된다.
.env 파일의 DATABASE_URL에서 확인한 것처럼, 데이터베이스와 연결하기 위해선 URL을 생성해야 한다.
DATABASE_URL은 어떻게 구성되어 있는지, 그리고 어떻게 구성하는지를 확인해보도록 하자.
AWS RDS를 대여해 받아온 RDS의 엔드 포인트, 사용자 아이디, 비밀번호, Port 번호를 바탕으로 Prisma와 연결하기 위한 URL을 작성해보도록 하자.

데이터베이스 URL은 크게 4가지로 나뉘어진다.
● Protocol
- Prisma가 사용할 데이터베이스 엔진을 나타낸다.
- postgresql, sqllite, mysql과 같은 데이터베이스 엔진을 정의한다.
● Base URL
- 데이터베이스의 엔드 포인트와 아이디, 패스워드, 포트 번호를 나타낸다.
- <Id>:<Password>@<RDS Endpoint>:<Port> 의 형태로 구성된다.
● Path
- MySQL에서 사용할 데이터베이스 이름을 설정하는 구성 요소다.
● Arguments
- Prisma에서 데이터베이스 연결을 설정하는데 필요한 추가 옵션을 나타낸다.
- 데이터베이스와 연결할 수 있는 최대 커넥션 갯수, 타임아웃 시간 등이 있다.
Prisma의 데이터베이스 URL 구현해보기
AWS RDS에 접속하기 위한 URL의 속성값은 아래와 같다.
- 데이터베이스 엔진 : mysql
- 마스터 사용자 이름 : root
- 마스터 암호 : aaaa4321
- RDS 엔드포인트 : express-database.clxfpepff75.ap-northeast-2.rds.zmazonaws.com
- Port 번호 : 3306
- 사용할 DB 이름 : prisma_crud
mysql://root:aaaa4321@express-database.clxfpepff75.ap-northeast-2.rds.zmazonaws.com:3306/prisma_crud
.env 파일의 DATABASE_URL을 위 작성한 내용을 입력해 변경한다.
# .env
DATABASE_URL="mysql://root:aaaa4321@express-database.clxfpepff75.ap-northeast-2.rds.zmazonaws.com:3306/prisma_crud"
Prisma model
Prisma의 model 구문은 특정 Table과 Column의 속성값을 입력해, 데이터베이스와 Express 프로젝트를 연결 시켜준다.
- model 구문은 Prisma를 사용할 때 가장 많이 작성하게 될 구문이며, Prisma가 사용할 데이터베이스의 테이블 구조를 정의하기 위해 사용된다.
- schema.prisma 파일에서 model에 작성된 정보를 바탕으로 Prisma Client를 통해 Javascript에서 MySQL의 테이블을 조작할 수 있게 된다.
- model 구문은 Javascript에서 MySQL의 테이블을 사용하기 위한 다리 역할을 수행하며, MySQL과 실제 연결되어 사용할 수 있게 도와준다.
그렇다면, 상품 ( Products )을 담당하는 테이블을 어떻게 구현하는지 확인해보자.
Products 테이블 예시
// schema.prisma
model Products {
productId Int @id @default(autoincrement()) @map("productId")
productName String @unique @map("productName")
price Int @default(1000) @map("price")
info String? @map("info") @db.Text
createdAt DateTime @default(now()) @map("createdAt")
updatedAt DateTime @updatedAt @map("updatedAt")
@@map("Products")
}
- 데이터 유형은 각 필드의 데이터를 어떤 형식으로 저장할 것인지 결정하게 된다.
- Prisma에서 다양한 데이터 유형을 지원하는데, 위 예시에서 Int, String, DateTime 등의 데이터 유형이 사용된다.
- 데이터 유형 뒤에 ? 가 붙으면, NULL을 허용하는 컬럼이 된다.
- SQL에서 사용하는 것과 동일하게, UNIQUE 제약 조건과 AUTO_INCREMENT 제약조건을 사용할 수 있다.
- 왼쪽에 있는 이름은 Node.js에서 해당 Prisma를 사용할 때 쓰는 이름이고, 오른쪽에 있는 @map("")는 데이터베이스 상에 기록될 이름을 말한다.
- String이면 기본적으로는 VARCHAR을 의미하는데 @db.Text를 붙이면 Text 타입을 가진다.
- updatedAt은 자동으로 업데이트 된 시간을 저장한다.
- @@map("Products")는 Products 테이블을 MySQL에서 Products 란 이름으로 사용한다는 의미다. ( @@map() 을 작성하지 않으면, 테이블명의 대문자는 전부 소문자로 치환된다 )
Products 테이블의 요구사항
| Name | 타입 ( Type ) | NULL | 제약 조건 | default |
| productId ( PK ) | INTEGER | NOT NULL | PRIMARY KEY | AUTO_INCREMENT |
| productName | STRING | NOT NULL | UNIQUE | |
| price | INTEGER | NOT NULL | 1000 | |
| info | TEXT | NULL | ||
| createdAt | DATETIME | NOT NULL | 현재 시간 | |
| updatedAt | DATETIME | NOT NULL | 현재 시간 |
Products 테이블의 생성 .sql 파일
-- CreateTable
CREATE TABLE `Products` (
`productId` INTEGER NOT NULL AUTO_INCREMENT,
`productName` VARCHAR(191) NOT NULL,
`price` INTEGER NOT NULL DEFAULT 1000,
`info` TEXT NULL,
`createdAt` DATETIME(3) NOT NULL DEFAULT CURRENT_TIMESTAMP(3),
`updatedAt` DATETIME(3) NOT NULL,
UNIQUE INDEX `Products_productName_key`(`productName`),
PRIMARY KEY (`productId`)
) DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;- string 타입은 VARCHAR(191) 의 형식을 가진다.
- DateTime 타입은 DATETIME(3) 의 형식을 가진다.
- Text? 타입은 Text 타입과 함께, NULL 제약 조건을 가진다.
Posts 테이블 요구사항
| Name | 타입 ( Type ) | NULL | 제약 조건 | default |
| postId ( PK ) | INTEGER | NOT NULL | PRIMARY KEY | AUTO_INCREMENT |
| title | STRING | NOT NULL | ||
| content | TEXT | NOT NULL | ||
| password | STRING | NOT NULL | ||
| createdAt | DATETIME | NOT NULL | 현재 시간 | |
| updateAt | DATETIME | NOT NULL | 현재 시간 |
// schema.prisma
model Posts {
postId Int @id @default(autoincrement()) @map("postId")
title String @map("title")
content String @map("content") @db.Text
password String @map("password")
createdAt DateTime @default(now()) @map("createdAt")
updatedAt DateTime @updatedAt @map("updatedAt")
@@map("Posts")
}
Prisma DB, Table 생성하기
# schema.prisma 파일에 설정된 모델을 바탕으로 MySQL에 정보를 업로드합니다.
npx prisma db push
위 Prisma CLI 명령어를 이용해 schema.prisma 파일에 정의한 내용을 바탕으로 새로운 DB와 테이블을 생성한다.

Prisma CLI 더 알아보기
● prisma db push
- schema.prisma 파일에 정의한 설정값을 실제 데이터베이스에 반영한다.
- 내부적으로 prisma generate가 실행된다.
- 데이터베이스 구조를 변경하거나 새로운 테이블을 생성할 수 있다.
● prisma_init
- Prisma를 사용하기 위한 초기 설정을 생성한다.
- 이 명령어를 실행하면 schema.prisma 파일과 같은 필요한 설정 파일들이 생성된다.
● prisma generate
- Prisma Client를 생성하거나 업데이트 한다.
- 대표적으로, schema.prisma 파일에 변경 사항이 생겼거나, 데이터베이스 구조가 변경되었을 때, 이 명령어를 사용해 Prisma Client를 최신 상태로 유지할 수 있다.
● prisma db pull
- 현재 연결된 데이터베이스의 구조를 prisma.schema 파일로 가져온다. ( pull )
- 데이터베이스에서 구조 변경이 발생했을 때, 이 명령어를 사용하면 Prisma Schema를 최신 상태로 유지할 수 있다.
- 이후 prisma generate 명령어를 사용해 변경 사항을 Prisma Client에 반영할 수 있다.
더욱 다양한 Prisma CLI 명령어 https://www.prisma.io/docs/reference/api-reference/command-reference#synopsis
Prisma CLI reference | Prisma Documentation
This page gives an overview of all available Prisma CLI commands, explains their options and shows numerous usage examples.
www.prisma.io
Prisma Client

Prisma는 model을 generate 하면, 해당 모델에 대한 정보가 node_modules 폴더 내에 있는 Prisma Client에 전달된다.
( prisma db push도 내부적으로 generate 가 실행된다. )
Prisma Client는 Prisma Schema에 정의한 데이터베이스 모델 ( model )을 TypeScript 코드로 변환해, 개발자가 데이터베이스와 상호작용할 수 있게 해준다. 이러한 과정을 통해, 데이터베이스를 JavaScript에서 손쉽게 다룰 수 있게 되고, Prisma Schema와 동기화된 Prisma Client를 이용해 데이터베이스를 사용할 수 있게 된다.
Prisma Client 확인해보기
// node_modules/.prisma/client/index.d.ts
export type ProductsPayload<ExtArgs extends $Extensions.Args = $Extensions.DefaultArgs> = {
name: "Products"
objects: {}
scalars: $Extensions.GetResult<{
productId: number
productName: string
price: number
info: string | null
createdAt: Date
updatedAt: Date
}, ExtArgs["result"]["products"]>
composites: {}
}
/**
* Model Products
*
*/
export type Products = runtime.Types.DefaultSelection<ProductsPayload>
- schema.prisma 파일에 정의한 내용처럼, Products 테이블에 대한 내용이 위와 같이 작성되어 있다.
- schema.prisma 정의한 내용을 prisma generate를 이용해 index.d.ts에 추가하고 최종적으로는 index.d.ts에 있는 내용을 바탕으로 prisma를 구성한다.
Prisma Method
Prisma는 mongoose와 동일하게, findMany(), findFirst(), findUnique() 등 다양한 메서드를 지원한다.
mongoose를 사용했을 때는 Schema를 이용해 DB를 사용했다면, Prisma에서는 Prisma Client를 이용해 MySQL의 데이터를 조작한다.
Posts 테이블의 구조를 살펴보자.

Posts 테이블은 게시글 제목 ( title ), 내용 ( content ), 비밀번호 ( password ) 총 3개의 컬럼을 가지고 있고 postId, createdAt, updatedAt 컬럼은 아무런 데이터를 입력하지 않더라도 기본값을 가질 수 있도록 구성되어 있다.
그러면 게시글을 생성 및 수정할 때 필수 인자값 3개를 이용해 권한 검증 및 데이터 생성을 구현해보자.
API를 구현하기 앞서 routes/posts.router.js 파일을 생성하고 express 프로젝트를 초기화 하자.
// routes/posts.router.js
import express from 'express';
import { PrismaClient } from '@prisma/client';
const router = express.Router(); // express.Router()를 이용해 라우터를 생성한다.
const prisma = new PrismaClient({
// Prisma를 이용해 데이터베이스를 접근할 때, SQL을 출력해준다.
log: ['query', 'info', 'warn', 'error'],
// 에러 메시지를 평문이 아닌, 개발자가 읽기 쉬운 형태로 출력해준다.
errorFormat: 'pretty',
}); // PrismaClient 인스턴스를 생성한다.
export default router;
// app.js
import express from 'express';
import PostsRouter from './routes/posts.router.js';
const app = express();
const PORT = 3017;
app.use(express.json());
app.use('/api', [PostsRouter]);
app.listen(PORT, () => {
console.log(PORT, '포트로 서버가 열렸어요!');
});
Prisma 게시글 생성 ( Create ) API
게시글 생성 API의 비즈니스 로직
- title, content, password 를 body로 전달받는다.
- title, content, password 를 이용해 Posts 테이블에 데이터를 삽입 한다.
- 생성된 게시글을 반환한다.
Prisma 게시글 생성 API
// routes/posts.router.js
// 게시글 생성
router.post('/posts', async (req, res, next) => {
const { title, content, password } = req.body;
const post = await prisma.posts.create({
data: {
title,
content,
password,
},
});
return res.status(201).json({ data: post });
});
create 메서드를 이용해 데이터를 생성한다.
Prisma 게시글 조회 ( Read ) API
게시글 조회 API는 게시글 목록 조회, 게시글 상세 조회 2개의 API로 구현할 수 있다.
게시글 목록 조회 API의 경우 게시글의 내용 ( content )을 제외하고,
게시글 상세 조회 API의 경우에만 게시글의 전체 내용이 출력되도록 만들어 볼 예정
Prisma 게시글 목록 조회 API
// routes/posts.router.js
/** 게시글 전체 조회 API **/
router.get('/posts', async (req, res, next) => {
const posts = await prisma.posts.findMany({
select: {
postId: true,
title: true,
createdAt: true,
updatedAt: true,
},
});
return res.status(200).json({ data: posts });
});
Prisma 게시글 상세 조회 API
// routes/posts.router.js
/** 게시글 상세 조회 API **/
router.get('/posts/:postId', async (req, res, next) => {
const { postId } = req.params;
const post = await prisma.posts.findFirst({
where: { postId: +postId },
select: {
postId: true,
title: true,
content: true,
createdAt: true,
updatedAt: true,
},
});
return res.status(200).json({ data: post });
});
게시글 목록 조회 API는 findMany() 메서드를 이용해 Posts 테이블이 가지고 있는 모든 데이터들을 배열의 형태로 조회한다.
게시글 상세 조회 API는 특정한 게시글 1개만 출력해야 하니까 findFirst() 메서드를 이용해 Posts 테이블에 특정한 데이터 1개를 조회한다.
select의 역할
Prisma는 schema.prisma model에 설정한 정보를 바탕으로 해당하는 SQL을 생성한다.
게시글 목록 조회 API의 응답 ( response )은 postId, title, createdAt, updatedAt 4가지의 컬럼만 출력되어야 한다.
만약 select 속성을 사용하지 않을 경우 전체 목록에서 출력되지 않아야하는 password, content 컬럼이 출력되게 된다.
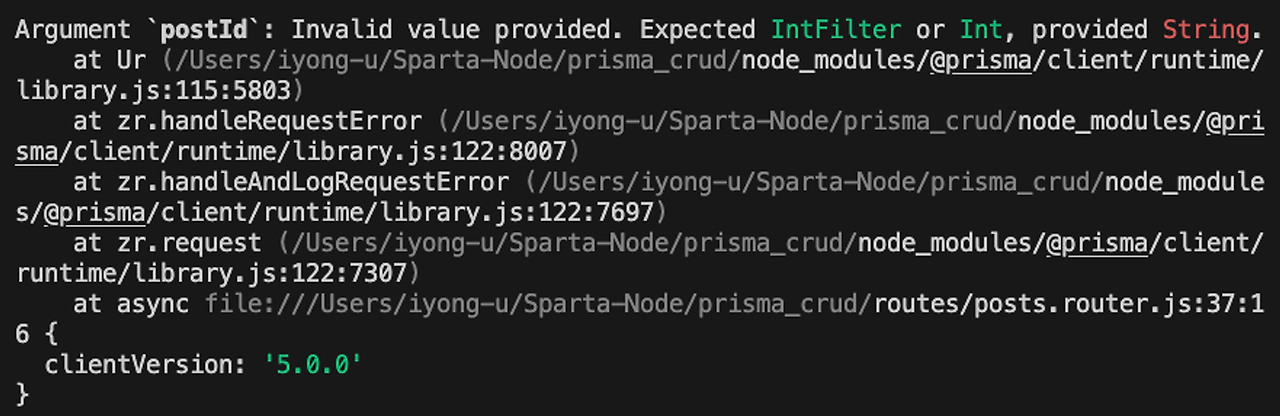
postId
postId는 변수 명 앞에, + 연산자가 붙은 경우, 문자열 타입을 숫자형 타입으로 변환해준다.
postId를 타입 변환하지 않은 상태로 데이터를 조회하려 하면 아래와 같은 에러가 발생할 수 있다.

위 에러는 숫자형 컬럼을 문자열 데이터로 조회했기 때문에 발생하는 에러다.
Posts 테이블을 schema.prisma model에서 정의할 때, postId 컬럼을 INTEGER로 선언했다.
따라서 해당하는 정ㅈ보를 조회할 때에도 숫자형 타입으로 조회를 해야하는 것.
postId와 같은 방법 이 외에도 아래와 같은 방법으로 타입 변환을 사용할 수 있다.
where: { postId: parseInt(postId) },다만, 이 방법은 변환 함수가 명시적인 점이 장점이긴 하지만, 표현하기에 불편하다는 문제점이 있다.
+ 연산자를 사용하면 이를 좀 더 간결하게 표현할 수 있다.
Prisma의 조회 메서드 좀더 자세한 정보 : https://www.prisma.io/docs/reference/api-reference/prisma-client-reference#model-queries
Prisma Client API | Prisma Documentation
API reference documentation for Prisma Client.
www.prisma.io
Prisma 게시글 수정 ( Update ) API
게시글 수정 API의 비즈니스 로직
- Path Parameters로 어떤 게시글을 수정할 지 postId를 전달받는다.
- 변경할 title, content와 권한 검증을 위한 password를 body로 전달받는다.
- postId를 기준으로 게시글을 검색하고, 게시글이 존재하는지 확인한다.
- 게시글이 조회되었다면 해당하는 게시글의 password가 일치하는지 확인한다.
- 모든 조건을 통과했으면 게시글을 수정한다.
// routes/posts.router.js
/** 게시글 수정 API **/
router.put('/posts/:postId', async (req, res, next) => {
const { postId } = req.params;
const { title, content, password } = req.body;
const post = await prisma.posts.findUnique({
where: { postId: +postId },
});
if (!post)
return res.status(404).json({ message: '게시글이 존재하지 않습니다.' });
else if (post.password !== password)
return res.status(401).json({ message: '비밀번호가 일치하지 않습니다.' });
await prisma.posts.update({
data: { title, content },
where: {
postId: +postId,
password,
},
});
return res.status(200).json({ data: '게시글이 수정되었습니다.' });
});
게시글 수정 API의 경우 모든 비즈니스 로직을 수행한 이후 데이터를 수정하도록 구현했다.
게시글을 수정하는 update 메서드에서 특정한 게시글을 바로 수정하는 것이 아니라, 한번 더 postId, password를 검증해 안전하게 게시글을 수정하는 것을 확인할 수 있다.
where 속성의 조건
SQL에서는 특정한 데이터를 검출하기 위해 where절에서 OR, AND, LIKE, 정규표현식 등 다양한 연산자를 사용할 수 있다.
Prisma의 where절은 여러개의 조건이 들어올 경우 AND 연산자를 사용한 것과 동일한 결과를 출력해준다.
이외의 연산자를 사용하고 싶으면, 아래와 같은 문법으로도 사용할 수 있다.
await prisma.users.findMany({
where: {
OR: [
{
email: {
endsWith: 'prisma.io',
},
},
{ email: { endsWith: 'gmail.com' } },
],
NOT: {
email: {
endsWith: 'hotmail.com',
},
},
},
})
Prisma의 논리 연산자에 대한 자세한 정보 : https://www.prisma.io/docs/concepts/components/prisma-client/filtering-and-sorting#combining-operators
Filtering and Sorting (Concepts) | Prisma Documentation
Use Prisma Client API to filter records by any combination of fields or related record fields, and/or sort query results.
www.prisma.io
Prisma 게시글 삭제 ( Delete ) API
게시글 삭제 API는 게시글 수정 API와 동일한 로직을 수행하지만 Body에서 password만 전달받는 것이 유일한 차이다.
게시글 삭제 API의 비즈니스 로직
- Path Parameters로 어떤 게시글을 수정할 지 postId를 전달받는다.
- 권한 검증을 위한 password를 body로 전달받는다.
- postId를 기준으로 게시글을 검색하고, 게시글이 존재하는지 확인한다.
- 게시글이 조회되었다면 해당하는 게시글의 password가 일치하는지 확인한다.
- 모든 조건을 통과하면 게시글을 삭제한다.
// routes/posts.router.js
/** 게시글 삭제 API **/
router.delete('/posts/:postId', async (req, res, next) => {
const { postId } = req.params;
const { password } = req.body;
const post = await prisma.posts.findFirst({ where: { postId: +postId } });
if (!post)
return res.status(404).json({ message: '게시글이 존재하지 않습니다.' });
else if (post.password !== password)
return res.status(401).json({ message: '비밀번호가 일치하지 않습니다.' });
await prisma.posts.delete({ where: { postId: +postId } });
return res.status(200).json({ data: '게시글이 삭제되었습니다.' });
});
Prisma 리팩토링
PrismaClient 는 Prisma를 사용해 실제 데이터베이스와의 연결을 관리하는 객체다.
new PrismaClient() 를 이용해 Javascript에서 Prisma를 사용할 수 있도록 인스턴스를 생성하게 된다.
const prisma = new PrismaClient();
앞서 작성한 게시글 ( Posts ) 라우터만 구현했지만, 이후에 사용자 ( Users ), 사용자 정보 ( UserInfos ), 해시 태그 ( HashTags )와 같은 여러 라우터들이 추가된다면, 각각의 라우터 갯수마다 데이터베이스와 연결하게 되는 문제가 발생한다.
여러번 데이터베이스의 연결을 생성한다면, 리소스가 과도하게 사용되고, 그로인해 어플리케이션의 성능이 저하될 수 있다. 따라서, 최대한 데이터베이스의 연결을 줄이는 것이 효율적인 방법이다.
이런 문제를 해결하기 위해 /utils/prisma/index.js 파일을 구현해, 하나의 파일에서 데이터베이스 커넥션을 관리해 최초로 1번만 MySQL과 커넥션을 생성하도록 코드를 구현하면 된다.
utils/prisma/index.js Prisma 리팩토링
// utils/prisma/index.js
import { PrismaClient } from '@prisma/client';
export const prisma = new PrismaClient({
// Prisma를 이용해 데이터베이스를 접근할 때, SQL을 출력해줍니다.
log: ['query', 'info', 'warn', 'error'],
// 에러 메시지를 평문이 아닌, 개발자가 읽기 쉬운 형태로 출력해줍니다.
errorFormat: 'pretty',
}); // PrismaClient 인스턴스를 생성합니다.
'데이터베이스 > 실습' 카테고리의 다른 글
| [DATABASE][실습] Raw Query 실습 (0) | 2024.09.06 |
|---|